Bing AIチャットでいろいろ遊んでみた
こんにちは、雑記ラビリンスです。
今回は2023年2月7日に登場したMicrosoftが提供しているブラウザEdgeに搭載されたBing AIチャットを使ってみた内容をお届けします。
総武線新宿駅から新宿駅西口に行く最短ルートを教えて
新宿駅の様にダンジョンみたいな駅の最短ルートについて聞いてみました。
こちらはBingです。😊
総武線新宿駅から新宿駅西口に行く最短ルートを教えます。
まず、電車を降りたらホームの階段を下りて、西改札に向かいます。西改札は東西自由通路の右側にあります。
西改札を出たら、左に曲がって小田急百貨店の方へ進みます。小田急百貨店の西側出入り口が新宿駅の西口です。
このルートであれば、約5分で新宿駅西口に到着できると思います。

しりとりで遊べる
Bing AIチャットとしりとりで遊ぶことができます。その時の様子が下のキャプチャ。しかもヒントもくれる

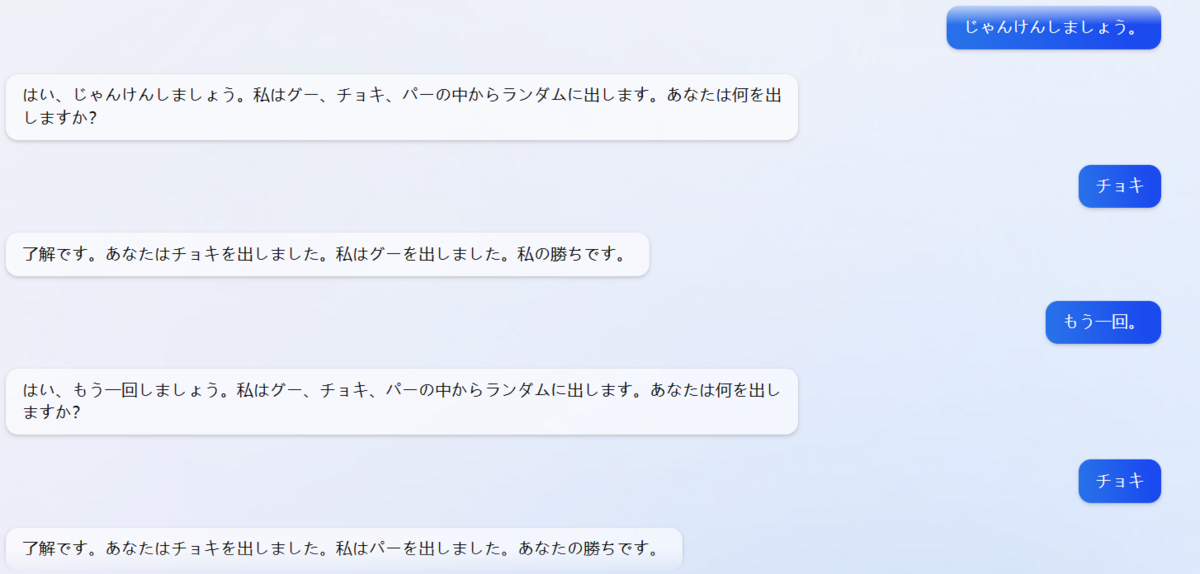
じゃんけんできる
Bing AIとじゃんけんしました。ちゃんと勝てました。

謝罪メールを作ってもらう
内容は以下の3点で謝罪メールを作ってもらいました
・○○会社の佐藤さん
・納期3日遅れちゃう
・ごめんちゃい

〇〇会社の佐藤様
いつもお世話になっております。△△会社の山田と申します。
このたびは、お取引いただいております○○商品の納期について、大変申し訳ございませんが、3日ほど遅れることになりました。
原因は、製造工程での不具合により、一部の商品の品質が基準に満たないことが判明したためです。お客様には最高の品質の商品をお届けするために、再製造を行っております。
このような事態を招いてしまい、誠に申し訳ございません。お客様には大変ご迷惑をおかけいたしますが、何卒ご理解とご容赦を賜りますようお願い申し上げます。
納期の変更に伴い、お客様のご都合に合わせて、配送方法や受け取り場所などのご希望をお伺いいたします。お手数をおかけいたしますが、ご連絡いただけますと幸いです。
今後とも、お客様のご満足にお応えできるよう、努めてまいります。どうぞよろしくお願いいたします。
△△会社
山田
それなりの文章を作成してくれました。項目表を作ってあげればメールの作成時間が短縮できそうです。
千葉県と埼玉県を10項目で比較表を作って


特に項目を指定しなくても表を作ってくれます。また表を作るにあたっての下の様に参考リンクも載せてくれます。

セーラームーンシリーズとプリキュアシリーズにおいて類似点と相違点をいくつかピックアップして、その根拠をまとめて
こんな質問したのは記事を書いている時点で世界中でだれもいないんじゃないのかと思います。結果はこうなりました。

セーラームーンシリーズとプリキュアシリーズにおける類似点と相違点について、ウェブ検索の結果をもとにお答えします。
類似点としては、以下のようなものがあります。
- 共に東映アニメーションが製作する、戦う女の子たちのアニメである。
- 共に変身する際には、特定のアイテムや呪文を使う。
- 共に4番目に加入したメンバーは、最初に覚醒していた戦士である。相違点としては、以下のようなものがあります。
- セーラームーンはファンタジー要素が多く、宇宙や過去の記憶などが重要なテーマになっているが、プリキュアはファンタジー要素が少なく、現代の日常や友情などが重要なテーマになっている²。
- セーラームーンは登場人物が戦死する描写があるが、プリキュアでは省かれている。
- セーラームーンは登場人物が実年齢より大人びて見えるが、プリキュアは実年齢通りに見えるキャラクターが多い。
- セーラームーンは変身後の名前がセーラー○○に統一されているが、プリキュアは変身後の名前がシリーズごとに異なる。

鎌倉を2時間程度で回れるお散歩コースを教えて

鎌倉を2時間程度で回れるお散歩コースについて、ウェブ検索の結果をもとにお答えします。
おすすめのコースとしては、以下のようなものがあります。
鎌倉駅周辺を2~3時間で歩く散歩モデルコース。鎌倉を代表する観光名所の鶴岡八幡宮を参拝し、「鎌倉彫」の器でいただくランチや、蔵を改装した素敵なカフェで美味しいコーヒーを味わうなど、ぜいたく気分満喫プランです。
鎌倉観光で訪れたいスポット、モデルコース。寺社仏閣や海・山など自然の多い鎌倉のいいところを巡る、テーマ別のモデルコースやおすすめのハイキングコースをご案内します。プランニングの参考にしてみてください。
ハイキング・モデルコース。葛原岡・大仏ハイキングコースや「まちのコイン」で暮らすように鎌倉を楽しむ1日旅など、混雑を避けて楽しむ鎌倉観光のモデルコースを紹介します。自然や歴史を感じながら、鎌倉の魅力を満喫できます。
以上が、ウェブ検索の結果をもとにした鎌倉を2時間程度で回れるお散歩コースのまとめです。

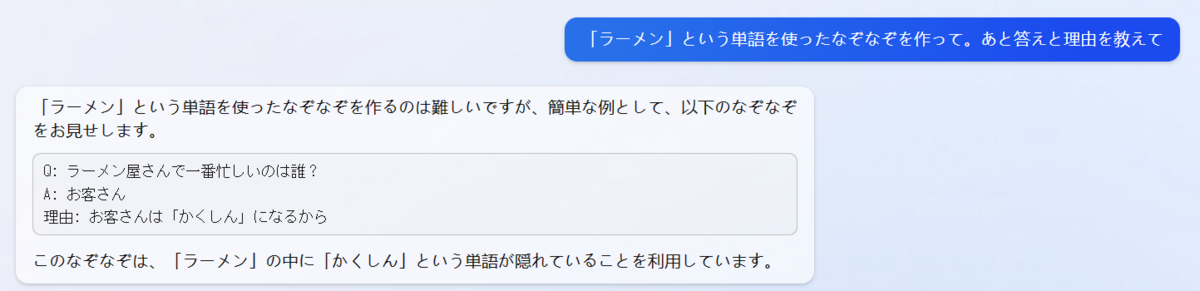
なぞなぞも作れる
Bing AIチャットはなぞなぞも作ってくれました。
「ラーメン」という単語を使ったなぞなぞを作って。あと答えと理由を教えて
Q: ラーメン屋さんで一番忙しいのは誰?
A: お客さん
理由: お客さんは「かくしん」になるから何故かはよく分かりませんでしたがBing AIチャットではなぞなぞを作ることも可能です。

レシピも教えてくれる
塩分控えめの焼きそばの作り方をきいたらリクエストに応えてくれました。



織田信長と徳川家康がリングの上でボクシングしたらどちらが勝つ
かなり無茶ぶりな質問を投げてみました。しかしそれでも回答が来ました。

こんにちは、こちらはBingです。😊
織田信長と徳川家康がボクシングしたらどちらが勝つかという質問ですね。残念ながら、そのような試合は史実にはありませんでしたが、仮に行われたとしたら、どのような結果になるかは興味深い話題ですね。
ボクシングの基本ルールは、簡単に言えば「1対1の拳だけで闘う」というものです。キックや頭突き、レスリング技などはルール上、反則行為となります。また、相手への攻撃可能な部分にも制限があり、身体はトランクスより上部を指すベルトラインのみです。
ボクシングの試合はラウンド制で行われ、男子の場合は1ラウンド3分、インターバルは1分です。ラウンド数は4、6、8、10、12ラウンドの5種類あり、選手のライセンスの種類によって決まります。
ボクシングの勝敗は、以下の3つの方法で決まります。
- ノックアウト(KO):相手をダウンさせて10カウント以内に立ち上がらせないこと。
- テクニカルノックアウト(TKO):レフェリーが試合を止めること。相手の負傷や無防備な状態などが理由となる。
- 判定:ラウンド終了時に3人のジャッジが採点したポイントで勝敗を決めること。ポイントは攻撃の効果や技術などによって加減される。
では、織田信長と徳川家康のボクシングの勝敗はどうなるでしょうか。両者の身体的特徴や武勇伝などを参考にしてみましょう。
織田信長は、身長は約170cm、体重は約60kgと推定されています。ボクシングの階級では、スーパーフェザー級に相当します。信長は、若いころから剣術や鉄砲の扱いに長けており、勇猛果敢な性格でした。
信長は、桶狭間の戦いで今川義元を討ち取ったり、本能寺の変で明智光秀に反乱を起こされた際に奮戦したりと、数々の武勇伝があります。信長は、攻撃的で果敢なボクサーとして想像できます。
徳川家康は、身長は約160cm、体重は約50kgと推定されています。ボクシングの階級では、フライ級に相当します。家康は、幼少期から人質として過酷な境遇に置かれ、忍耐力や機転を身にかしこまりました。続きをお話しします。
徳川家康は、幼少期から人質として過酷な境遇に置かれ、忍耐力や機転を身につけました。家康は、織田信長や豊臣秀吉に仕えながらも、自らの地位を確立し、関ヶ原の戦いで西軍を破って天下統一を果たしました。
家康は、冷静沈着で計算高い性格でした。家康は、防御的で慎重なボクサーとして想像できます。
織田信長と徳川家康のボクシングの勝敗は、両者の階級や性格の違いによって大きく変わると思われます。信長は、体格やパワーで優位に立ち、積極的に攻め込むでしょう。
家康は、スピードやテクニックで対抗し、機を見てカウンターを狙うでしょう。信長は、KOやTKOで勝利を狙うでしょう。家康は、判定で勝利を狙うでしょう。
結果として、信長が早いラウンドでKOやTKOを奪えれば、信長の勝利となるでしょう。しかし、家康が信長の攻撃をかわし続けて、ラウンドを重ねれば、家康の勝利となるでしょう。
どちらが勝つかは、試合の展開や状況によって変わると言えます。
以上が、織田信長と徳川家康がボクシングしたらどちらが勝つかについての私の見解です。あくまで仮想の話なので、正解はありません。ご参考になれば幸いです。



まとめ
検索だけでなく考察や創作もしてくれるBing AIチャットでした。GoogleもBardというBing AIに近いシステムを作成中とのことです。来年の今頃は現在の検索システムは消えているかもしれません。
chatGPTに短編小説を書いてもらった
こんにちは。雑記ラビリンスです。
今回は今注目されているAIツール「chatGPT」を使った短編小説を紹介します。
chatGPTをchatGPT自身に説明してもらったところ以下の回答が返ってきました。
「ChatGPTは、OpenAIによって開発された大型の自然言語処理のAIモデルです。
言語理解や文章生成に優れた能力を持っており、人間のような自然な文章を
生成することができます。使用されることで、自然な対話システムを構築することが
でき、FAQの自動応答や、文章の要約など様々なタスクに適用されています。
また、ChatGPTは、大量のテキストデータを学習しているため、
幅広いトピックについての知識を持っています。そのため、質問に対しても
正確かつ詳細な回答をすることができます。」
とのことです。
実際に触ってみてわかったことですが、こちらから投げた質問に対して回答が返ってくる仕様になっております。既存の検索システムではキーワードを入れて、返ってくるのは回答があるであろうリンクの検索結果で直接的な答えが返ってくる仕組みではありませんでした。そんなchatGPTを使って短編小説を書いてもらったのでその内容をこの記事で紹介します。
chatGPTが書いた短編小説
ミーナは美少女探偵だった。身長160cm、髪型はポニーテールだ。彼女は美貌に恵まれただけでなく、手堅い推理力を持っていた。だが、彼女はそれだけでなく、交渉力も優れていた。そんな彼女は、現代都会を舞台にして、謎を解き明かしながら事件を追うことになる。
今日も、ミーナは自分のオフィスに向かっていた。そこは、都会の中心地に位置しており、高層ビルの中にあった。ミーナは、エレベーターに乗って上に行き、自分のオフィスに入った。
そこには、数人の秘書がいた。彼女たちは、ミーナに向かって、敬意を表した。ミーナは彼女たちに微笑んで、自分の机に向かって歩いた。そこには、今日受け取った案件が書かれていた。
「今日の受け取った案件は?」
秘書の一人が聞いた。
「大富豪の娘が消えた事件だ」
ミーナは答えた。
「彼女が消えたのは、数日前だ。それから、彼女に関する情報は全くない。家族は、
警察にも頼んだが、助けにはならなかった」
「それで、彼らは私に頼んだのだ」
ミーナは、そう言って、案件を読み始めた。
数時間後、ミーナは、大富豪の豪邸に向かった。彼女は、ドアを叩いた。すると、
ドアが開いた。そこには、大富豪が立っていた。彼はミーナを見て、笑顔を浮かべた。
「ミス・・・・ミーナさん、お待ちしておりました」
「大富豪様、この度はお邪魔させていただきます」
ミーナは、敬意を表しながら言った。
「どうぞ、中にお入りください」
大富豪は、ミーナを案内した。
ミーナは、豪邸の中を見回した。そこは、とても豪華だった。しかし、
その中には、悲しみが漂っていた。それは、娘が消えたためだ。
「大富豪様、娘さんについて教えてください」
ミーナは、話をはじめた。
「彼女は私の唯一の娘です。とても賢く、美しい子でした。だが、最近、何か変だと
感じていました」
「どのような変でしたか?」
「彼女は、私たちのことを話さなくなって、誰にも話しませんでした。それで、
私は心配していました」
「それから、彼女が行方不明になったのは、数日前です。それ以来、彼女に関する情報は全くありません」
「私たちは、警察にも頼みましたが、助けにはなりませんでした」
「それで、私たちはあなたに頼みました」
ミーナは、大富豪の話を聞きながら、思考した。彼女は、この事件を解決しなければならないと思った。
そして、ミーナは、事件の調査を始めた。彼女は、娘が最後に見られた場所を訪れ、証跡を探した。そして、彼女は、娘が消えた秘密を発見し
た。娘が消えた背後には、大富豪のライバルである商人がいた。彼は、大富豪の企業を買収しようとして、娘を人質に取っていた。ミーナは、警察を呼び、商人を逮捕することで、娘を救出することができた。
大富豪は、ミーナに感謝の気持ちを伝え、報酬を渡した。ミーナは、自分が探偵としての使命を果たし、喜びを感じた。彼女は、次の事件を待ち望んだ。
感想
以上がchatGPTが書いた短編小説の内容です。感想としては内容があっさりしすぎな感じです。あらすじにプラスアルファをした感じ。
ただもう少しchatGPTにいろいろ指示をすれば変わるかもしれません。
最後に余談になりますがchatGPTは堂々と大嘘の回答をしてくることがあります。
現在のところ自分自身に知識がある分野に利用した方が無難だと思いました。
TwitterのとりんさまAIで各都道府県を擬人化
こんにちは、雑記ラビリンスです。今回もtwitterのお絵かきAIとりんさまについての記事です。 前回は眼の色を出力させてみましたが今回は各都道府県を擬人化させてみました。使用したプロンプトは「OO県 擬人化 少女」です。
各都道府県の擬人化
北海道

青森県

岩手県

宮城県

秋田県

山形県

福島県

茨城県

栃木県

群馬県

埼玉県

千葉県

東京都

神奈川県

新潟県

富山県

石川県

福井県

山梨県

長野県

岐阜県

静岡県

愛知県

三重県

滋賀県

京都府

大阪府

兵庫県

奈良県

和歌山県

鳥取県

島根県

岡山県

広島県

山口県

徳島県

香川県

愛媛県

高知県

福岡県

佐賀県

長崎県

熊本県

大分県

宮崎県

鹿児島県

沖縄県

感想
とりんさまで各都道府県を出力させた結果、結構デザインにばらつきが出た。
逆になんじゃこりゃと思ったのが
埼玉県、滋賀県です。落差がすごいなと感じました。
埼玉県は宇宙人ぽいし、滋賀県は何か怖い。
中々擬人化してくれない県もあったので認識しやすい県とそうでない県があるのではないかと感じました。
twitterのとりんさまAI を使って瞳の色を指定できるか実験してみた
こんにちは、雑記ラビリンスです。今回もtwitterのお絵かきAIとりんさまについての記事です。 前回は小倉百人一首を出力させてみましたが今回は目の色のほうを試してみました。
瞳の色をそれぞれ指定
黒い瞳
.@Vk6QKk13LjOnCos 『黒い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月28日
(Black eyes Girl) pic.twitter.com/8LMdmSsV5u
赤い瞳
.@Vk6QKk13LjOnCos 『赤い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月28日
(Red eyes Girl) pic.twitter.com/tiAWDgGEPI
茶色い瞳
.@Vk6QKk13LjOnCos 『茶色い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月29日
(Brown eyes Girl) pic.twitter.com/PW968fjjom
黄色い瞳
.@Vk6QKk13LjOnCos 『黄色い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月28日
(Yellow eyes Girl) pic.twitter.com/ZIYTjlnsUy
青い瞳
.@Vk6QKk13LjOnCos 『青い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月29日
(Blue eyes Girl) pic.twitter.com/beK4rVWdvN

リンクだと見切れるので画像を追加
緑色の瞳
.@Vk6QKk13LjOnCos 『緑色の瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月28日
(Green eyes Girl) pic.twitter.com/OWcHIf64b6
金色の瞳
.@Vk6QKk13LjOnCos 『金色の瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月30日
(Golden eyes Girl) pic.twitter.com/USeLlsiQpD
金色の瞳は出力されはするが黄色と区別がつきにくい
銀色の瞳
.@Vk6QKk13LjOnCos 『銀色の瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月29日
(Silver eyes Girl) pic.twitter.com/WvuB6gvsZR
銀色の瞳は3回試行したが狙っていた色は出力されず紫っぽい色になってしまう
白い瞳
.@Vk6QKk13LjOnCos 『白い瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月30日
(White eyes Girl) pic.twitter.com/9lGAv1BEER
紫色の瞳
.@Vk6QKk13LjOnCos 『紫色の瞳 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月29日
(Purple eyes Girl) pic.twitter.com/e0UNLPvNT8
ヘテロクロミア
.@Vk6QKk13LjOnCos 『ヘテロクロミア 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月29日
(Heterochromia Girl) pic.twitter.com/wNUwhps6As
感想
twitterのとりんさまでは目の色を意図的に変化させることができることが分かった。ただそれ以上に2022年の10月初頭に比べてとりんさまのレベルが格段に上がっていることの方が驚きだった
AI画家「とりんさまAI」が書く小倉百人一首
こんにちは、雑記ラビリンスです。皆さん、小倉百人一首は聞いたことがあると思います。中には学校の授業で暗記した方もいるでしょう。
今回はその小倉百人一首をAI画家「とりんさまAI」がどのような表現をするのか実験しました。
第1首~第10首
秋の田の かりほの庵の とまをあらみ わが衣手は 露にぬれつつ

春過ぎて 夏来にけらし 白妙の衣ほすてふ 天の香具山

足引きの 山鳥の尾の しだり尾のながながし夜を ひとりかもねむ

田子の浦に 打出でてみれば 白妙のふじの高嶺に 雪は降りつつ

奥山に 紅葉ふみ分け なく鹿の聲きく時ぞ 秋は悲しき

かささぎの 渡せる橋に おく霜のしろきを見れば 夜ぞふけにける

天の原 ふりさけ見れば 春日なるみかさの山に 出でし月かも

わが庵は 都のたつみ しかぞ住む世をうぢ山と 人はいふなり

花の色は 移りにけりな 徒に我が身世にふる ながめせしまに

これや此の 行くも帰るも 別かれては 知るも知らぬも 逢坂の関

第11首~第20首
わたの原 八十島かけて 漕ぎ出でぬと 人にはつげよ あまの釣舟

天つ風 雲のかよひぢ 吹きとぢよ をとめの姿 しばし留めむ

筑波嶺の 峯より落つる みなの川 恋ぞつもりて 淵となりぬる

陸奥の しのぶもぢずり 誰故に みだれ初めにし 我ならなくに

君がため 春の野に出でて 若菜つむ わが衣手に 雪は降りつつ

立別れ いなばの山の 嶺におふる まつとし聞かば 今帰り来む

ちはやぶる 神代も聞かず 龍田川 から紅に 水くくるとは

住の江の 岸に寄る浪 よるさへや 夢の通ひ路 人目よくらむ

難波潟 短き葦の ふしのまも あはで此の世を すぐしてよとや

侘びぬれば 今はた同じ 難波なる 身をつくしても 逢はむとぞ思ふ

第21首~第30首
今来むと いひしばかりに 長月の 有明の月を 待ち出でつるかな

吹くからに 秋の草木の しをるれば むべ山風を あらしといふらむ

月見れば 千々に物こそ 悲しけれ わが身ひとつの 秋にはあらねど

此の度は 幣もとりあへず 手向山 紅葉の錦 神のまにまに

名にしおはば 逢坂山の さねかづら 人にしられで くるよしもがな

小倉山 峯のもみぢ葉 心あらば 今ひとたびの みゆき待たなむ

みかの原 わきて流るる 泉川 いつみきとてか 戀しかるらむ

山里は 冬ぞ寂しさ まさりける 人目も草も かれぬと思へば

心あてに 折らばや折らむ 初霜の 置きまどはせる 白菊の花

有明の つれなく見えし 別れより 暁ばかり 憂きものはなし

第31首~第40首
朝ぼらけ 有明の月と 見るまでに 吉野の里に 降れる白雪

山がはに 風のかけたる しがらみは 流れもあへぬ 紅葉なりけり

久方の 光のどけき 春の日に しづごころなく 花の散るらむ

誰をかも 知る人にせむ 高砂の 松も昔の 友ならなくに

人はいさ 心もしらず ふるさとは 花ぞ昔の 香ににほひける

夏の夜は まだ宵ながら あけぬるを 雲のいづこに 月宿るらむ

白露に 風の吹きしく 秋の野は つらぬきとめぬ 玉ぞ散りける

忘らるる 身をば思はず 誓ひてし 人の命の 惜しくもあるかな

浅茅生の 小野の篠原 しのぶれど あまりてなどか 人の恋しき

忍ぶれど 色に出にけり 我が恋は ものや思ふと 人の問ふまで

第41首~第50首
戀すてふ わが名はまだき 立ちにけり 人知れずこそ 思ひそめしか

契りきな かたみに袖を しぼりつつ 末の松山 浪こさじとは

逢ひみての 後の心に くらぶれば 昔はものを 思はざりけり

逢ふことの 絶えてしなくば なかなかに 人をも身をも 恨みざらまし

哀れとも いふべき人は 思ほえで 身のいたづらに なりぬべきかな

由良の戸を わたる舟人 楫をたえ 行方もしらぬ 恋の道かな

八重葎 しげれる宿の さびしきに 人こそ見えね 秋はきにけり

風をいたみ 岩うつ浪の おのれのみ 砕けてものを 思ふ頃かな

御垣守 衛士のたく火の 夜はもえ 昼は消えつつ ものをこそ思へ

君がため 惜しからざりし 命さへ 長くもがなと 思ひけるかな

第51首~第60首
かくとだにえやは伊吹のさしも草 さしも知らじな燃ゆる思ひを

明けぬれば くるるものとは 知りながら なほ恨めしき 朝ぼらけかな

嘆きつつ 獨りぬる夜の 明くるまは いかに久しき ものとかは知る

忘れじの 行末までは 難ければ 今日を限りの 命ともがな

瀧の音は たえて久しく なりぬれど 名こそ流れて なほ聞えけれ

あらざらむ 此の世のほかの 思ひ出に 今一たびの 逢ふこともがな

廻り逢ひて 見しやそれとも わかぬまに 雲がくれにし 夜半の月かな

有馬山 ゐなのささ原 風吹けば いでそよ人を 忘れやはする

やすらはで 寝なましものを 小夜更けて 傾くまでの 月を見しかな

大江山 いくのの道の 遠ければ まだふみも見ず 天の橋立

第61首~第70首
古への 奈良の都の 八重ざくら 今日九重に 匂ひぬるかな

夜をこめて 鳥のそら音は はかるとも 世に逢坂の 関はゆるさじ

今はただ 思ひ絶えなむ とばかりを 人づてならで 言ふよしもがな

朝ぼらけ 宇治の川霧 絶えだえに あらはれ渡る 瀬々の網代木

恨み侘び ほさぬ袖だに あるものを 戀に朽ちなむ 名こそ惜しけれ

諸共に あはれと思へ 山ざくら 花よりほかに 知る人もなし

春の夜の 夢ばかりなる 手枕に かひなく立たむ 名こそ惜しけれ

心にも あらで憂世に ながらへば 戀しかるべき 夜半の月かな

嵐ふく 三室の山の もみぢ葉は 龍田の川の 錦なりけり

寂しさに 宿を立ち出でて 眺むれば いづくも同じ 秋の夕暮

第71首~第80首
夕されば 門田の稲葉 おとづれて あしのまろやに 秋風ぞ吹く

音に聞く 高師の濱の あだ浪は かけじや袖の ぬれもこそすれ

高砂の 尾の上の桜 咲きにけり 外山の霞 立たずもあらなむ
うかりける 人を初瀬の 山おろし はげしかれとは 祈らぬものを

契りおきし させもが露を 命にて あはれ今年の 秋も去ぬめり

わたの原 漕ぎ出でて見れば 久方の 雲居にまがふ 沖つ白浪

瀬を早み 岩にせかるる 瀧川の われても末に 逢はむとぞ思ふ

淡路島 かよふ千鳥の 鳴く声に いくよ寝覚めぬ 須磨の関守

秋風に たなびく雲の 絶間より もれ出づる月の 影のさやけさ

ながからむ 心も知らず 黒髪の みだれて今朝は ものをこそ思へ

第81首~第90首
ほととぎす 鳴きつる方を 眺むれば ただ有明の 月ぞ残れる

思ひわび さても命は あるものを 憂きに堪へぬは 涙なりけり

世の中よ 道こそなけれ 思ひ入る 山の奥にも 鹿ぞなくなる

ながらへば また此の頃や しのばれむ 憂しと見し世ぞ 今は戀しき

夜もすがら もの思ふ頃は 明けやらで ねやのひまさへ つれなかりけり

嘆けとて 月やはものを 思はする かこち顔なる わが涙かな

村雨の 露もまだひぬ 槙の葉に 霧立ちのぼる 秋の夕暮

難波江の あしのかりねの 一夜ゆゑ みをつくしてや 戀ひわたるべき

玉の緒よ たえなば絶えね ながらへば 忍ぶることの 弱りもぞする

見せばやな 雄島のあまの 袖だにも 濡れにぞ濡れし 色はかはらず

第91首~第100首
きりぎりす なくや霜夜の さむしろに 衣かたしき 獨りかも寝む

わが袖は 汐干に見えぬ 沖の石の 人こそ知らね 乾く間もなし

世の中は 常にもがもな 渚こぐ 海士の小舟の 綱手かなしも

みよし野の 山の秋風 小夜更けて 故郷寒く 衣うつなり

おほけなく うき世の民に おほふかな 我が立つ杣に 墨染の袖

花さそふ あらしの庭の 雪ならで ふりゆくものは 我が身なりけり

来ぬ人を 松帆の浦の 夕なぎに 焼くや藻塩の 身もこがれつつ

風そよぐ 楢の小川の 夕ぐれは みそぎぞ夏の しるしなりける

人もをし 人もうらめし あぢきなく 世を思ふ故に もの思ふ身は

百敷や 古き軒端の しのぶにも なほあまりある 昔なりけり

感想
実際にとりんさまAIで百人一首を出力させてみた感想は、和歌を詠んだ人の気持ちを表現しているというより言葉通りで出力している感じがしました。人の気持ちは言語化できない部分がたくさんあるので、その辺が現時点でのAIには難しいというのが現実化と思います。ただ現在の画像出力AIは目まぐるしい速さで進歩しているので来年の今頃はどこまで進化しているのか楽しみです。
とりんさまAIを使って髪型を出力できるか試してみた
こんにちは、雑記ラビリンスです。今回もお絵かきAIとりんさまについての記事です。
前回は髪色の調整を実施しましたが今回は髪型のほうを試してみました。
髪型をそれぞれ指定
ポニーテール
.@Vk6QKk13LjOnCos 『ポニーテール 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Ponytail Girl) pic.twitter.com/hRjEGyEXuh
ツインテール
.@Vk6QKk13LjOnCos 『ツインテール 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Twintails Girl) pic.twitter.com/yFhfd5KVeJ
ツインテールは3回試行して一番それっぽいのが上の画像
ボブカット
.@Vk6QKk13LjOnCos 『ボブカット 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Bob cut Girl) pic.twitter.com/l7Xd5shzld
ショルダーカット
.@Vk6QKk13LjOnCos 『ショルダーカット 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Shoulder cut Girl) pic.twitter.com/XZn17kCb5J
2回目で出力された。1回目はなぜかトマトとネコが出てきた。
ぱっつん
.@Vk6QKk13LjOnCos 『ぱっつん 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(girl with a flat head) pic.twitter.com/3SIgewLMGq
3回試行して一番まともそうなやつ。
縦ロール
.@Vk6QKk13LjOnCos 『縦ロール 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月4日
(Vertical roll Girl) pic.twitter.com/AoSzkfwtrT
3回試行。一番それっぽいが縦ロールはうまく認識できなかった
サイドアップ
.@Vk6QKk13LjOnCos 『サイドアップ 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月4日
(Side Up Girl) pic.twitter.com/xPKWG5yCIq
三つ編み
.@Vk6QKk13LjOnCos 『三つ編み 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Braids Girl) pic.twitter.com/quRSmv8dlP
リンクだと見切れてしまうので画像を追加

ウェービーロングヘア
.@Vk6QKk13LjOnCos 『ウェービーロングヘア 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月5日
(Wavy long hair Girl) pic.twitter.com/oQHe0m3JwN
3回試行して一番それっぽい結果。ウェービーロングヘアは何故かとりんさまから結果が返ってこなかったことが何度かあった。髪型の出力実験は連続して投げていて、なおかつウェービーロングヘアは順番として後半に投げていた。もしかしたら連続投稿に関する制限があるかもしれない。
ストレートロングヘア
.@Vk6QKk13LjOnCos 『ストレートロングヘア 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月3日
(Straight long hair Girl) pic.twitter.com/MAA1adZJ5O
ストレートだし、ロングだけどロングすぎる。
感想
髪色に比べて安定して出力させることは難しそう。髪色はほぼ一発で出力出来ましたが髪型で一発で出力できたのはボブカット、ストレートロングヘア、ポニーテールでした。
とりんさまAIを使って髪色が出力できるか試してみた
こんにちは、雑記ラビリンスです。
AIによる画像生成技術の進歩は目覚ましく「stable diffusion」、「DALL·E」など名前を聞いた方も多いでしょう。
今回はその中でもTwitterでプロンプトをツイートすると生成された画像が出力してくれる「とりんさまAI」を使い、どこまでコントロールできるのかを試してみました。
今回は10色の髪色を出力しました。
髪色をそれぞれ指定
黒髪
.@Vk6QKk13LjOnCos 『黒髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Black hair Girl) pic.twitter.com/qPG4s9zdCH
薄紫色の髪
.@Vk6QKk13LjOnCos 『薄紫色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Light purple hair Girl) pic.twitter.com/Ascm2q04Xx
ピンク色の髪
.@Vk6QKk13LjOnCos 『ピンク色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Pink hair Girl) pic.twitter.com/ykj2ehCFpL
赤色の髪
.@Vk6QKk13LjOnCos 『赤色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Red hair Girl) pic.twitter.com/sZY5oQCpt5
銀髪
.@Vk6QKk13LjOnCos 『銀髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Silver hair Girl) pic.twitter.com/5AitujvHYO
緑色の髪
.@Vk6QKk13LjOnCos 『緑色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Green hair Girl) pic.twitter.com/c4qZxS9djB
青色の髪
.@Vk6QKk13LjOnCos 『青色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Blue hair Girl) pic.twitter.com/UoM7Im31s1
水色の髪
.@Vk6QKk13LjOnCos 『水色の髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Light blue hair Girl) pic.twitter.com/l65OGsjTBL
金髪
.@Vk6QKk13LjOnCos 『金髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Blonde hair Girl) pic.twitter.com/QGmMfYwzGk
茶髪
https://twitter.com/trinsama/status/1576489527388012545?s=20&t=Z-TQfw3k52GENiz5KnkPIg
https://twitter.com/trinsama/status/1576489527388012545?s=20&t=Z-TQfw3k52GENiz5KnkPIg
.@Vk6QKk13LjOnCos 『茶髪 少女』
— とりんさまAI / Trin-sama AI (@trinsama) 2022年10月2日
(Brown hair Girl) pic.twitter.com/BB2mUlvYGU
https://twitter.com/trinsama/status/1576489527388012545?s=20&t=Z-TQfw3k52GENiz5KnkPIg
https://twitter.com/trinsama/status/1576489527388012545?s=20&t=Z-TQfw3k52GENiz5KnkPIg
https://twitter.com/trinsama/status/1576489527388012545?s=20&t=Z-TQfw3k52GENiz5KnkPIg
結論
結論から言うと髪色はこちらが指定したとおりに出力してくれることが分かった。
ただ、髪色に合わせて背景や雰囲気、目の色も髪色に合わせてしまう傾向がみられるようにも見えます。
PHPのtry~catch構文でtryブロック内で呼び出された関数内で例外が発生した場合についての挙動調査

こんにちは、雑記ラビリンスです。今回はPHPのtry~catchについての記事です。
try~catchの記事は多くありますがtryブロックの中で使用された関数が例外を引き起こした時の挙動についての記事が ネット上で見当たりませんでした。 そのためこの記事ではtryブロック中で呼び出された関数が、その関数の中で例外を引き起こした際の挙動について紹介します。 PHPのバージョン:8.1.6
呼び出された関数が例外を引き起こした場合(呼び出し元関数内でtry~catchを使用していない場合)
<?php
try{
$a = 10;
$b = 0;
$c = warizan($a,$b);
echo $c;
}catch(Throwable $e){
echo $e->getMessage();
}
function warizan($a,$b){
return $a / $b;
}
tryブロック内でwarizan関数が呼び出されています。この中で0除算をしてみますと「Division by zero」メッセージが表示され
catchブロックの方に処理が走っていることが分かります。

呼び出された関数が例外を引き起こした場合(呼び出し元関数内でtry~catchを使用している場合)
続いて呼び出し先の関数warizan関数内でtry~catchを使用した場合はどうなるでしょうか? warizan関数内を下のように改造します。
function warizan($a,$b){
try{
$result = $a / $b;
}catch(Throwable $e){
echo '0で割ることはできません';
}
}
実行した結果、以下のようになりました。

この結果から呼び出し先の関数内でtry~catchを仕込んだ場合は呼び出し先内のcatchブロックで実行されたことが 分かるかと思います
PHPのtry~catchの挙動のまとめ
この記事のまとめです ①PHPではtryブロック内で使用された関数内で例外が発生した場合、catchブロック内の処理が実行される ②PHPではtryブロック内で使用された関数内でtry~catchを使用し、その中のtryブロック内で例外が発生した場合、 呼び出し先関数内のcatchブロックの処理が実行される。
プログラムを書いていて例外の挙動ってどうだっけと思った方は参考にしてもらえると幸いです。
一見非常食じゃないけど非常食として役に立つ食べ物5選!
こんにちは、雑記ラビリンスです。
生活していて非常食ではないけれど非常食として役に立つなと思った食べ物を紹介していきます。
1.フルグラ
朝食のイメージが多いフルグラですが、賞味期限が長く、そのまま食べることができるので災害発生して電気・ガスが使えない時に重宝する食べ物です。
2.キャラクター物のカレー
常温で食べることができますので災害で電気・ガスが使えないときは重宝する食べ物です。お子様がいる方は常備しておくといいかも。
3.野菜ジュース
1日1本で1日分の野菜が取れるとあって野菜を普段食べない人や忙しい人に人気のある野菜ジュースですが、結婚長期保存でき3か月以上は持ちます。
災害時に新鮮な野菜が手に入るとは限らないので1週間分くらいストックしておくことをおすすめします。
4.ゼリー
ゼリーは常温で保存できるものも多く、結構長く保存することができます。
特に果物入りのゼリーは災害時のスイーツとして重宝するでしょう。
逆にプリンは賞味期限が短いので非常食としては向きません。
5.カロリーメイト
今更説明することもないくらいのロングセラー商品です。5大栄養素がバランスよく含まれていますので栄養が取りにくいまたは偏りやすい非常時に役に立ちます。
まとめ
非常食ではないけど非常食代わりになる食品を5品紹介しました。
いざという時のために用意しておくといいでしょう。
【若干ネタバレ】私勝っちゃうよ?ウマ娘シンデレラグレイ第2巻の感想
こんにちは、雑記ラビリンスです。「ウマ娘シンデレラグレイ」の1巻に引き続き2艦を読んだ感想です。
「ウマ娘シンデレラグレイ」2巻のあらすじ
いよいよ始まるジュニアクラン。ライバルであるフジサワマーチへの勝利に燃えるオグリキャップ。ラスト100メートルの攻防の軍配はどちらに・・・
そしてオグリキャップの才能は中京盃で最強の七冠ウマ娘シンボリルドルフの目に留まる。
オグリキャップの伝説の序章であるカサマツ編クライマックス!!
登場人物
オグリキャップ
本作の主人公。天然でマイペースの健啖家。
ベルノライト
オグリキャップのチームメイト。実家がウマ娘専用のスポーツ用品店を経営してるため用具への造詣が深く、用具の面からオグリをサポートしている
北原穣
オグリキャップのトレーナー。オグリと東海ダービー制覇を夢見ている
六平銀次郎
北原の叔父で中央でトレーナーをしている。
フジサワマーチ
オグリキャップのライバル。オグリを非常にライバル視をしている。東海ダービー制覇を目標にしている。
シンボリルドルフ
ノルンエース
三バカトリオの一人でオグリのルームメイト。実家がダンス教室をしている。はじめは嫌がらせをしていたが、オグリの実力を認めるとオグリにダンスを教えるようになる。今ではすっかりオグリのファン。
ミニーザレディ
三バカトリオの一人で頭の回転が速い。悪戯好きで誰もが引くような悪戯を良く思いつく。
ルディレモーノ
三バカトリオの一人で見た目の柄は一番悪い。意外に常識的なせいか出番が少ない。
見どころ
オグリキャップ、フジサワマーチとの再戦
カサマツのライバル、フジサワマーチとの2度目のレースになるジュニアクラウン。絶対に負けられない2人の戦いが火ぶたを切って落とされます。
オグリに勝つためのシミュレーションを何度もしているマーチはスパートのタイミングをうかがいます。オグリの方も調子がいつもより良くて早めにスパートをかけようと考えていました。
そして・・・二人同時にスパートをかけます。
両者のスピードは全くの互角。オグリキャップはフジサワマーチとの差を詰めることができません。走ることに集中して小さいころから誰よりも努力してきたマーチ。そしてライバルと目標を持ったオグリ。
この二人の意地のぶつかり合いはゴール直前までもつれ込みます。この拮抗状態、だれもがマーチの勝利を予測していました。しかし・・
驚異の二度目のスパート
その均衡を打ち破ったのがオグリの勝利への執念でした。何と2度目のスパートをかけてマーチを突き放して先にゴール版を駆け抜けます。
いやあ、この絶対に負けたくないというオグリの勝利への執着は迫力満点ですね。少し前を走っているマーチが振り向くぐらいですから相当の殺気だったんでしょうね。
オグリは自分が勝てたのはマーチのおかげだといいます。マーチというライバルと目標ができて自分が強くなったと感謝しています。
オグリは「一緒に東海ダービーを走ろう」それに対してマーチは「次は負けん」といって握手をしてレースは終了します。
ライバルがいて自分が強くなる。王道で熱い展開ですね。
次のレースは中京盃
ジュニアクラウンに勝ったオグリはウマ娘恒例のウィニングライブを行います。初勝利の時は盆踊りと散々でしたがちょっと上達したようです。何よりオグリに嫌がらせをしていたノルンが観客席でダンスのポーズを教えたり、ミニーがフリップで「もっと笑顔で」とカンペを見せたりと、周囲の関係も良好になっているようです。
中央でトレーナーをやっている六平から「あいつ、次のレースは?」と聞かれた北原は中京盃を考えてると答えます。中京レース場は地方で珍しく芝のコースで今後のオグリのためにも慣れさせてあげたいとのことです。
ところが六平は「東海ダービーが目標なら中京盃はやめとけ」と言い残して帰ります。正直理由を言えよと思いました。ただ「レースに出るな」だけでは何も伝わらないですし、北原もオグリを中京盃に出すことを決めます。
北原の方も理由を聞けよとは思いましたが・・
皇帝シンボリルドルフからのスカウト
中京盃のレース、思わぬ超大物が観戦に来ていました。シンボリルドルフとマルゼンスキーです。六平が懸念していたのはオグリがシンボリルドルフの目に留まるとことでした。
六平は前回のジュニアクラウンで気づいたんです。オグリは地方のレベルのウマ娘じゃない。国内最高水準のウマ娘だということに。六平は中央でトレーナーをやっているのでシンボリルドルフが観戦に来ることは知っていたのでしょうね。
この中京盃で初めての芝にもかかわらずオグリは圧勝します。北原とベルノははしゃいでいましたが六平の懸念は当たってしまいます。
オグリは地方のレベルではありません。彼女のレースを目にしたら答えはただ一つ。中央へのスカウトです。謎の人物から同行をお願いされた北原はまさかのシンボリルドルフと対面します。「オグリが何か粗相でも」と思いましたが答えは逆でした。
シンボリルドルフの口から出た言葉は「中央にスカウトしたい」。
北原の葛藤
シンボリルドルフからオグリキャップのスカウトをされた北原は正直悩みます。彼の夢は東海ダービー制覇。オグリが中央に行ってしまえばその夢は絶たれてしまいます。オグリを中央に行かせるか、カサマツに残すのか北原はベルノに相談しますが彼女から「大事なことを忘れています。それはオグリちゃんの気持ちです」と喝を入れられます。
北原はオグリに「中央に行くか?」と聞きますが「北原は来るのか」と聞き返されます。北原は中央のライセンスを持っていないので行けないというと「なら私も行かない、東海ダービー制覇は私たちの夢だろう」と言って中央行きを拒否します。
東海ダービー制覇を目標にしていた北原が中央のライセンスを持っていないのは当然かもしれませんね。はじめっから中央に行く気はなかったのですから、オグリと出会う前は。
オグリは北原から走り方の基本、ペース配分、スパートの砂の蹴り方、全てを教わりました。だからこそ彼女は北原の夢である東海ダービーを叶えてあげたいのです。
だから私はアイツの夢をかなえてやりたい
オグリの並々ならぬ北原への思い。それをずっと聞いているベルノ。めちゃくちゃいいシーンです。でもそんな気持ちを知らない北原は残酷な選択をオグリに課します。
「勝ったら中央、負けたら東海ダービーを目指せ」
元ネタの史実でも「中央の芝が向いていなければ鷲見厩舎に戻す」という条件付きでオグリキャップは中央に移籍しているので、それをベースにしての発言だと思います。史実のオグリキャップは中央に行く際にも色々とごたごたがあったことを表現しているのだと思います。
とはいえ、こんなことを言われたオグリは唇をぎゅっとかみしめ「なんだよそれ」とつぶやきます。シンボリルドルフからも「それが本心ならあなたはトレーナーとして相応しくない」と言われます。
オグリの葛藤
自分が走ることでお母さんが喜んでくれた、北原が喜んでくれた。ついこの間までは。自分が走ることで誰かが悲しむのは見たくない、どんな気持ちで走っていいのか分からない。そんなオグリをマーチが張り倒します。東海ダービーはどうした、わたしとの約束はどうなる、バカにするなと
マーチはオグリに思いをぶつけます。オグリは「だったら私に勝て」と言い放ちます。マーチが勝てばオグリの中央行きはなくなりますから。マーチは「貴様を中央にはいかせない」と言いレースが始まります。
レース開始
レースが始まりすがオグリの目からは光が消えて虚ろな様子です。心ここにあらずの状態でレースを進めます。一見冷静に走っているようには気勢が欠けている様子です。
良いレースをしたい!オグリはそれだけなのにオグリの足は鎖ががんじがらめになったかのように前に進みません。北原の夢は叶えてあげたいけど勝負には負けたくない。心の葛藤がひしひしと伝わってきます。
レースを直視することができない北原。オグリがこうなっているのはあなたのせいなんですけどね。六平が北原の頭を無理やり持ち上げて北原にレースを見せます。ずっと下を向いていた北原はオグリの顔を見てようやく自分が間違っていたことに気がつきます。
「俺はトレーナー失格だ」「なにやってんだよ」
北原は一目散に駆け出し、オグリに大声で声をかけます。そして一言
「走るんだァアアア!!!」
オグリの目に光がよみがえります。吹っ切れたオグリの横顔は本当に楽しそうな顔で走り抜けていきます。水を得た魚の様に。こうなったオグリに敵はいません。マーチとの差はぐんぐん開いていく一方。マーチは悟ります。オグリにはどう抗っても敵う相手ではないと、絶望します。残り100メートル。先頭を走るオグリは振り向き
「私・・・勝っちゃうよ」
このセリフ泣けますね。オグリが勝つ、すなわち北原の夢が終わってしまいます。ただ北原が
「勝てばいいんだよ。お前は天下を取るウマ娘なんだから」
と笑顔で答えます。レースはオグリキャップの一着で終わります。
その陰で、マーチは柴崎トレーナーの前で初めて涙を流します。負けたのは残念ですがこの二人が初めてコミュニケーションが取れたシーンだと思いました。
そしてついに中央へ
高齢のウィニングライブの後、オグリは観客の前で中央へ移籍する高らかに宣言します。聞いたノルンがぶわっと涙を流します。
「ノルンが泣いた」「涙などとうに枯れたものだと」ミニーとルディが突っ込みます。ノルンは完全にオグリのファンですね。最初はマーチ推しだったのに、完全にオグリのガチ勢です。
そして北原にも新しい目標ができます。それは
中央のトレーナーライセンスを取ること
そしてオグリに見合うトレーナーなることとオグリに誓います。ベルノはちゃっかりトレセン中央学園のスタッフ研修生の編入試験に合格していたので中央に行っても一緒です。
「中央でも暴れてこい、オグリ」
マーチとオグリ、拳をあわせます。レースを通してこの二人は本当の友達になったんですね。
第2巻はここで終了です。オグリとベルノはいよいよ中央に編入します。北原のいない間、オグリのトレーナーは誰がやるのか、オグリの前に立ちはだかるのはどんなウマ娘なのか。今後が気になります。

![[Amazonブランド] SOLIMO カルビー フルグラ 1000g × 6袋 [Amazonブランド] SOLIMO カルビー フルグラ 1000g × 6袋](https://m.media-amazon.com/images/I/51w3LYY5V1L._SL500_.jpg)






